eBroker/IOIx Software
About
IOIx software was founded by David Watton in and was located in Nampa, Idaho. The software platform provided comprehensive quoting services for health insurance, dental, and Medicare products, featuring a top-notch quote engine and subsidy calculator directly intergraded on insurance broker’s website. It also offered branding for agents, duplication for sales purposes, and a client portal for managing policies and communication. IOIx software was later acquired by Ritter Insurance Marketing in 2014 and became eBroker Software.
Website Design and Case Study
The Job
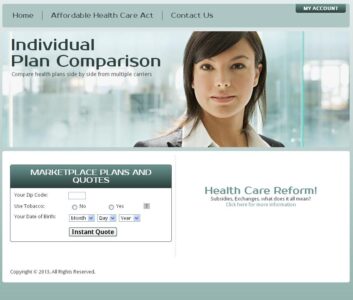
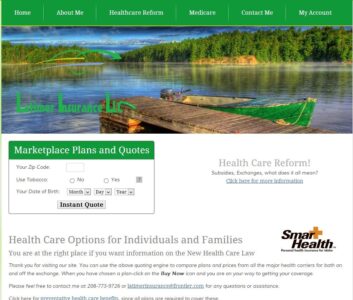
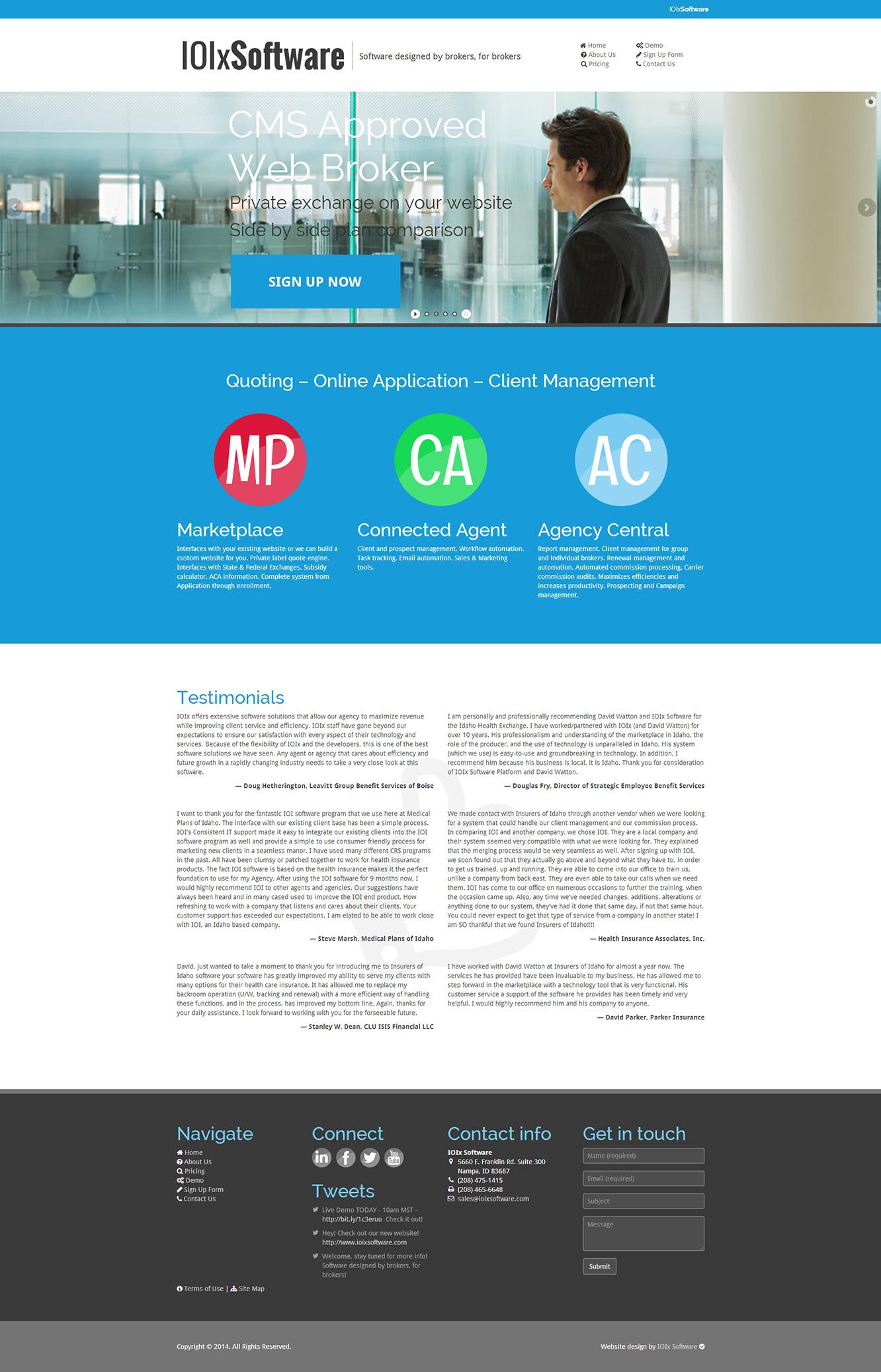
Crafted and developed this IOIx branded responsive resign company websites, ensuring it was mobile-friendly.
TOOLS: Bootstrap, HTML, CSS, PHP, Photoshop and Font Awesome
DATE: 9/2013 – 3/2014

Case Study
Objective
IOIx Software aimed to improve the accessibility and usability of its healthcare client portal across desktop, tablet, and mobile devices. The existing WordPress-based portal lacked consistency and functionality on smaller screens, leading to user frustration and reduced engagement. The goal was to create a responsive design that ensured seamless navigation and brand consistency for healthcare clients.
Challenge
The portal needed to support a diverse user base, healthcare administrators and staff, accessing it on various devices with differing screen sizes and operating systems (Windows, iOS, Android). Key issues included:
- Non-responsive layouts causing text overlap and inaccessible buttons on mobile.
- Inconsistent branding across breakpoints.
- Slow load times impacting user retention.
Approach
- User Research: Conducted interviews and surveys with healthcare clients to identify pain points, focusing on device usage and navigation preferences. Analyzed usage data to prioritize mobile-first design.
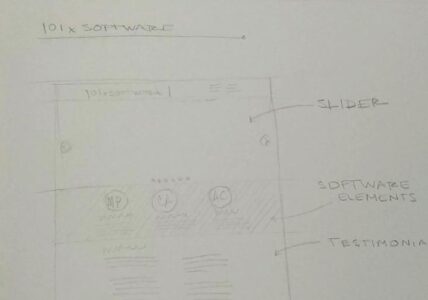
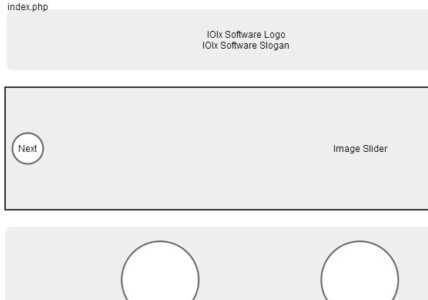
- Wireframing & Prototyping: Created wireframes in Photoshop to map out responsive layouts, ensuring critical features (e.g., patient data access, support forms) remained intuitive across devices. Built interactive prototypes to test navigation flows.
- Responsive Design Implementation: Utilized CSS and HTML within WordPress to develop a fluid grid system, adapting layouts from desktop (1200px) to tablet (768px) and mobile (320px). Incorporated media queries to optimize images and reduce load times.
- Collaboration: Worked closely with developers to integrate proprietary software into 80+ client websites, ensuring compatibility and consistency. Partnered with stakeholders to align designs with brand standards.
- Usability Testing: Conducted tests with users across devices, iterating based on feedback to refine button sizes and touch targets for mobile users.
Solution
Delivered a fully responsive WordPress portal with:
- A flexible grid layout adapting seamlessly to all screen sizes.
- Optimized visual assets (e.g., compressed images, scalable icons) reducing load times by 30%.
- Consistent typography and color schemes adhering to brand guidelines across breakpoints.
- Accessible navigation with touch-friendly controls, meeting WCAG 2.0 standards.
Results
- User Satisfaction: Post-launch surveys showed a 40% increase in satisfaction scores due to improved accessibility and ease of use.
- Engagement: Mobile usage rose by 25% within three months, reflecting better functionality.
- Efficiency: Reduced support queries related to navigation by 15%, freeing up staff time.
Key Takeaways
This project highlighted the power of responsive design in meeting diverse user needs while maintaining a cohesive brand experience. It reinforced the importance of user research and iterative testing in crafting intuitive, device-agnostic solutions, skills honed over 20+ years of design experience.
Website Design
The Job
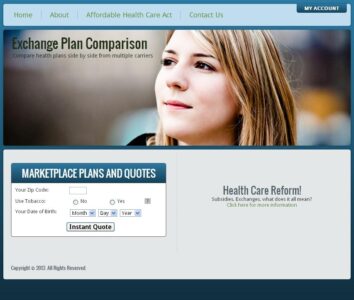
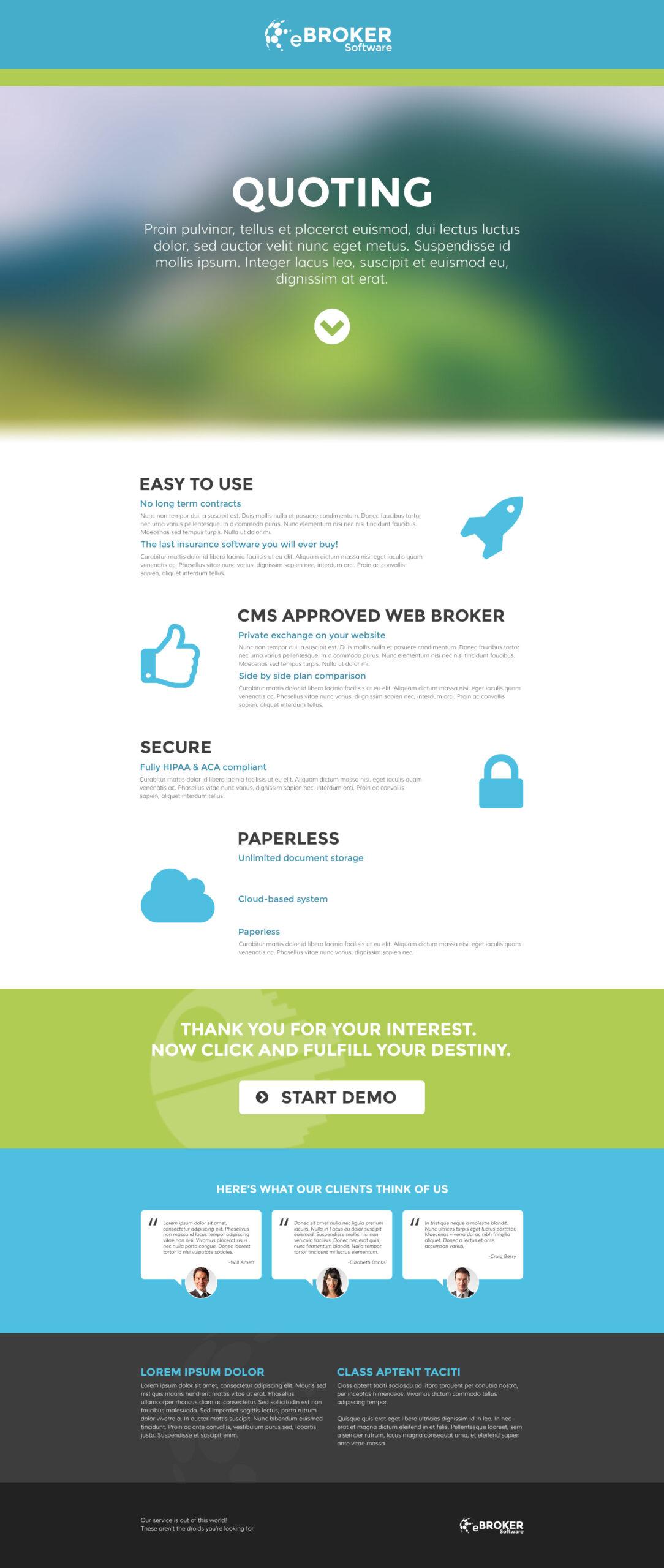
I crafted and developed this eBroker website, ensuring it was mobile-friendly.
TOOLS: Photoshop and Font Awesome
DATE: 9/2013 – 3/2014

Other Website Design
The Job
I maintained and installed IOIx proprietary software on over 80 customers' websites, provided support and training to clients in the Healthcare Industry.
TOOLS: Bootstrap, HTML, CSS, PHP, Photoshop and Font Awesome.
DATE: 9/2013 – 3/2014
Get In Touch